bootstrap学习总结-css样式设计(一)
由于项目需要,所以打算好好学习下 bootstrap 框架,之前了解一点,框架总体不难,但涉及到的东西还是很多,想要熟练掌握它,还是要多练练。
一:bootstrap 是什么?
bs 是什么? 即前端页面搭建的标准化框架工具,已经写好了 css.js 样式,只需要拿来用即可。
怎么用 bs 呢?主要是通过使用不同的类增加效果,每一种类,对应的功能不同。
bs 好处:增加了开发效率,页面设计更加美观, 支持响应式开发。下载地址:https://github.com/foreverjiangting/bootstrap
学习文档:http://v3.bootcss.com/getting-started/
二:css 样式设计
1:基于 Html 文档
bootstrap 引用了部分 html 元素,所以头部需写成下面所示的样列。
<!DOCTYPE html> --- 包含 HTML5 文档声明,所有浏览器均开启标准模式
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- 上述 3 个 meta 标签 * 必须 * 放在最前面,任何其他内容都 * 必须 * 跟随其后!确保支持响应式布局 -->
<title>Bootstrap</title>
<!-- 新 Bootstrap 核心 CSS 文件 -->
<link rel="stylesheet" href="//cdn.bootcss.com/bootstrap/3.3.5/css/bootstrap.min.css">
<!-- 可选的 Bootstrap 主题文件(一般不用引入) -->
<link rel="stylesheet" href="//cdn.bootcss.com/bootstrap/3.3.5/css/bootstrap-theme.min.css">
<!-- jQuery 文件。务必在 bootstrap.min.js 之前引入 -->
<script src="//cdn.bootcss.com/jquery/1.11.3/jquery.min.js"></script>
<!-- 最新的 Bootstrap 核心 JavaScript 文件 -->
<script src="//cdn.bootcss.com/bootstrap/3.3.5/js/bootstrap.min.js"></script>
</head>
<body>
<h1>Hello, world!</h1>
</body>
</html>
2:栅格系统布局
通过设置行和列来进行内容的布局。bootstrap 把页面设置为 12 列。通过改变列的数字来进行布局,比如设置三个等宽的列:
<!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <!-- 上述 3 个 meta 标签 * 必须 * 放在最前面,任何其他内容都 * 必须 * 跟随其后! --> <title></title> <link href="css/bootstrap.css" rel="stylesheet"> <link href="css/bootstrap.min.css" rel="stylesheet"> <script src="http://cdn.bootcss.com/jquery/1.11.2/jquery.min.js"></script> <script src="http://cdn.bootcss.com/bootstrap/3.3.4/js/bootstrap.min.js"></script> </head> <body> <!-- 设置栅栏式布局--> <div class="container"><!--或者 container-fluid--> <div class="row"> -- col-xs-4 : 指小于 768px 的小设备 <div class="col-xs-4">11</div> -- col-sm-4 :指 >=768px 的设备 <div class="col-xs-4">22</div> -- col-md-4 :指 >=992px 设备 <div class="col-xs-4">33</div> -- col-lg-4 :值 1200px 设备 </div>
<div class="row">
<div class="col-md-4">11</div>
<div class="col-md-4">22</div>
<div class="col-md-4">33</div>
</div>
<div class="row">
<div class="col-sm-4">11</div>
<div class="col-sm-4">22</div>
<div class="col-sm-4">33</div>
</div>
<div class="row">
<div class="col-lg-4">11</div>
<div class="col-lg-4">22</div>
<div class="col-lg-4">33</div>
</div>
</div> </body> </html>
css 网格式有四种写法,主要应用于不同设备的分辨率。
2:平移列
使用 offset 来进行平移。即平移的列数
<div class="container"><!--或者 container-fluid--> <div class="row"> <div class="col-xs-4">11</div> <div class="col-xs-4">22</div> <div class="col-xs-offset-2 col-xs-4">33</div>--- 指 33 向右平移了两列 </div> <div class="row"> <div class="col-md-4">11</div> <div class="col-md-4 col-md-offset-2">22</div> <div class="col-md-4">33</div> </div>
<div class="row">
<div class="col-md-4">11</div>
<div class="col-md-4 col-md-offset-2">22</div>
<div class="col-md-4">33</div>
</div> </div> <!-- 平移列-->
效果如下:
33 由于平移了两列,不能满足它占 4 列的要求,于是被挤到下一行开始占据 4 列。简单来说,相当于将整个 div 块右移。
3:嵌套列
即在网格列里面再嵌套列。我们对比来看。
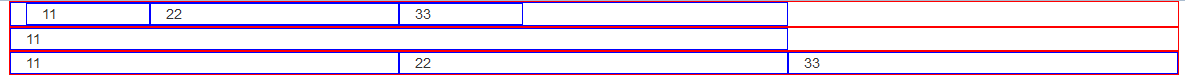
<div class="container"><!--或者 container-fluid--> <div class="row"> <div class="col-xs-8"> <div class="col-xs-2">11</div> <div class="col-xs-4">22</div> <div class="col-xs-2">33</div> </div> </div> <div class="row"> <div class="col-xs-8">11</div> </div> <div class="row"> <div class="col-xs-4">11</div> <div class="col-xs-4">22</div> <div class="col-xs-4">33</div> </div>
</div>
效果如下:

有没有发现问题?为什么上面的没有平均分配 8?
原因:我们来看下调试控制台
.col-xs-1, .col-xs-10, .col-xs-11, .col-xs-12, .col-xs-2, .col-xs-3, .col-xs-4, .col-xs-5, .col-xs-6, .col-xs-7, .col-xs-8, .col-xs-9 { min-height: 1px; padding-left: 15px; padding-right: 15px; position: relative; }
.container
.container-fluid
padding
.row
margin
.container
padding
padding
<div class="row"> <div class="col-xs-4">21</div> <div class="col-xs-8">24</div> </div> <div class="row"><span style="color: rgba(0, 0, 255, 1)"><</span><span style="color: rgba(128, 0, 0, 1)">div </span><span style="color: rgba(255, 0, 0, 1)">class</span><span style="color: rgba(0, 0, 255, 1)">="col-xs-4 col-xs-push-8"</span><span style="color: rgba(0, 0, 255, 1)">></span>21<span style="color: rgba(0, 0, 255, 1)"></</span><span style="color: rgba(128, 0, 0, 1)">div</span><span style="color: rgba(0, 0, 255, 1)">></span> <span style="color: rgba(0, 0, 255, 1)"><</span><span style="color: rgba(128, 0, 0, 1)">div </span><span style="color: rgba(255, 0, 0, 1)">class</span><span style="color: rgba(0, 0, 255, 1)">="col-xs-4 col-xs-pull-4"</span><span style="color: rgba(0, 0, 255, 1)">></span>24<span style="color: rgba(0, 0, 255, 1)"></</span><span style="color: rgba(128, 0, 0, 1)">div</span><span style="color: rgba(0, 0, 255, 1)">></span> <span style="color: rgba(0, 0, 255, 1)"></</span><span style="color: rgba(128, 0, 0, 1)">div</span><span style="color: rgba(0, 0, 255, 1)">></span></pre>
<div class="col-xs-4 col-xs-push-8">21</div>--- 记为 div1
<div class="col-xs-8 col-xs-pull-4">24</div>--- 记为 div2 即可理解为交换两者位置,需要将 div1 向右推 8 列,div2 需要向左拉 4 列。
三:流式网格布局
1:列宽使用百分比,而不是像素
2:将 row 类换成 row-fluid
3: 其它基本功能与上面的固定布局一样,支持响应式。
4:平分某一个列时,由于流式布局采用的是百分比,所以应该按照 6 来计算。
// 注意下面这种情况,平分 8 列时,并不是设置它为两个 4,而是两个 6,因为 bootstrap 中是 12 列栅格分布。 <div class="row"> <div class="col-xs-8"> <div class="col-xs-6">2</div> <div class="col-xs-6">2</div><span style="color: rgba(0, 0, 255, 1)"></</span><span style="color: rgba(128, 0, 0, 1)">div</span><span style="color: rgba(0, 0, 255, 1)">></span> <span style="color: rgba(0, 0, 255, 1)"></</span><span style="color: rgba(128, 0, 0, 1)">div</span><span style="color: rgba(0, 0, 255, 1)">></span> </pre>
下面来看一下流式布局的应用,对比固定布局来看。
<!-- 流式布局--> <div class="container"> <div class="col-xs-6">333</div> <div class="col-xs-6">444</div> </div> <div class="container-fluid"> --- 声明 container-fluid 类,表明内容是流式布局,作用:作为一个包含块,来包含流式内容 <div class="row-fluid"> <div class="col-xs-6 col-md-12">333</div> <div class="col-xs-6 col-md-12">444</div><span style="color: rgba(0, 0, 255, 1)"></</span><span style="color: rgba(128, 0, 0, 1)">div</span><span style="color: rgba(0, 0, 255, 1)">></span></div>
<div class="row-fluid"> ---- 没用声明 container 和 container-fluid 类,此时为屏幕的宽度
<div class="col-xs-6">333</div>
<div class="col-xs-6">444</div></div>
当屏幕大于 992px 时,效果如下:此时独占一行
四:响应式设计
简单来说就是支持不同设备(手机,PC)的分辨率 (960PX,1366PX,978PX 等等) 进行自适应响应。
<div class="row"><span style="color: rgba(0, 0, 255, 1)"><</span><span style="color: rgba(128, 0, 0, 1)">div </span><span style="color: rgba(255, 0, 0, 1)">class</span><span style="color: rgba(0, 0, 255, 1)">="col-xs-6 col-md-12"</span><span style="color: rgba(0, 0, 255, 1)">></span>21<span style="color: rgba(0, 0, 255, 1)"></</span><span style="color: rgba(128, 0, 0, 1)">div</span><span style="color: rgba(0, 0, 255, 1)">></span> <span style="color: rgba(0, 0, 255, 1)"><</span><span style="color: rgba(128, 0, 0, 1)">div </span><span style="color: rgba(255, 0, 0, 1)">class</span><span style="color: rgba(0, 0, 255, 1)">="col-xs-6 col-md-12"</span><span style="color: rgba(0, 0, 255, 1)">></span>24<span style="color: rgba(0, 0, 255, 1)"></</span><span style="color: rgba(128, 0, 0, 1)">div</span><span style="color: rgba(0, 0, 255, 1)">></span> <span style="color: rgba(0, 0, 255, 1)"></</span><span style="color: rgba(128, 0, 0, 1)">div</span><span style="color: rgba(0, 0, 255, 1)">></span> </pre>
上面两种类,分别表示的分辨率不一样。col-md-12 此时表示每列独占一行即 12 列。
作者:向婷风
出处:http://www.cnblogs.com/jtjds/p/5547261.html
如果您觉得阅读本文对您有帮助,请点一下“推荐”按钮,您的“推荐”将是我最大的写作动力!欢迎各位转载,但是未经作者
本人同意 转载文章之后必须在 文章页面明显位置给出作者和原文连接,否则保留追究法律责任的权利。
