面包屑 CSS
首先祝大家,在新年里,好的、善良的都都马上有。
关于 css 实现面包屑已经是一个典型例子了。不过今天还是与大家分享一下实现的原理。
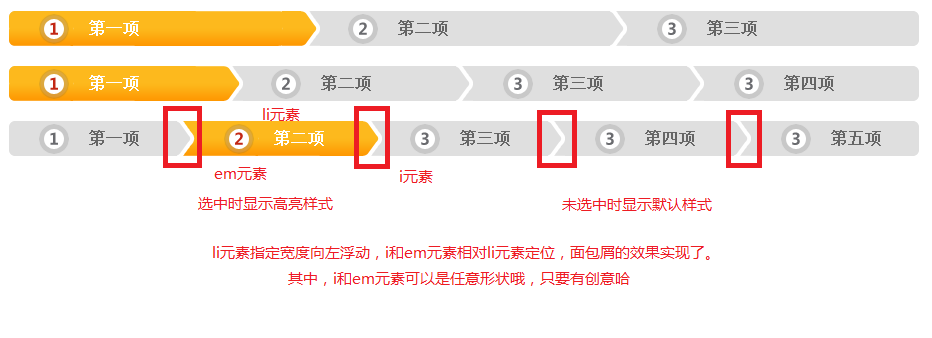
原理:每一段元素固定宽度并向左浮动,头尾突出部分相对父元素用相对定位固定位置,默认为同一颜色,高亮设置指定样式。
详解见下图:
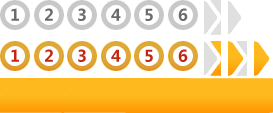
合并小图标,减少链接请求数量
DEMO:
<!doctype html> <html lang="en"> <head> <meta charset="UTF-8"> <title> 面包屑 </title> <style> *{margin: 0px;padding: 0px;} ul,ol,li,dl,dt,dd{list-style: none;} .iCls{*zoom:1;} .iCls:after{display:block; overflow:hidden;clear:both; height:0;visibility:hidden; content:".";} .iBread li i,.iBread li em,.iBread li strong{background-image:url("http://images.cnblogs.com/cnblogs_com/kuikui/354173/o_ibread.png"); background-repeat: none; } <pre><code> .iBread{ width: 910px; margin: 20px auto; _overflow: hidden; } .iBread ul{ border-radius: 6px; overflow: hidden; } .iBread li{ position: relative; float: left; width: 292px; height: 35px; line-height: 35px; color: #666666; font-weight: bold; background: #dfdfdf; margin-right: 17px; _margin-right: 16px; text-indent: 80px; } .iBread li.last{margin-right: 0px;} .iBread li i{ position: absolute; right: -17px; top: 0px; z-index: 1; display: block; width: 17px; height: 35px; overflow: hidden; background-position: -204px 0px; } .iBread li em{display: none;} .iBread li strong{ position: absolute; left: 30px; top: 3px; display: block; width: 30px; height: 30px; overflow: hidden; text-indent: -9999px; margin-right: 20px; } .iBread li strong.one{background-position: 0px 0px;} .iBread li strong.two{background-position: -34px 0px;} .iBread li strong.three{background-position: -67px 0px;} .iBread li strong.four{background-position: -101px 0px;} .iBread li strong.five{background-position: -134px 0px;} .iBread li.on{ z-index: 1; color: #fff; background-image:url("http://images.cnblogs.com/cnblogs_com/kuikui/354173/o_ibread.png"); background-repeat: repeat; background-position: 0px -78px; } .iBread li.on i{ right: -19px; width: 19px; color: #fff; background-position: -228px -41px; } .iBread li.on em,.iBread li.lastOn em{ position: absolute; left: -17px; top: 0px; z-index: 1; display: block; width: 17px; height: 35px; overflow: hidden; background-position: -204px -41px; } .iBread li.on strong.one{background-position: 0px -41px;} .iBread li.on strong.two{background-position: -34px -41px;} .iBread li.on strong.three{background-position: -67px -41px;} .iBread li.on strong.four{background-position: -101px -41px;} .iBread li.on strong.five{background-position: -134px -41px;} .iBread li.last i{background-position: -228px 0px;} .iBreadFour li{width: 214.75px;} .iBreadFive li{width: 168.4px;} </style> </code></pre> <p></head><br /> <body><br /> <div class="iBread"><br /> <ul class="iCls"><br /> <li class="on"><br /> <strong class="one">1</strong><br /> 第一项 <br /> <i></i><br /> </li><br /> <li><br /> <strong class="two">2</strong><br /> 第二项 <br /> <i></i><em></em><br /> </li><br /> <li class="last"><br /> <strong class="three">3</strong><br /> 第三项 <br /> <em></em><br /> </li><br /> </ul><br /> </div></p> <pre><code><div class="iBread iBreadFour"> <ul class="iCls"> <li class="on"> <strong class="one">1</strong> 第一项 <i></i> </li> <li> <strong class="two">2</strong> 第二项 <i></i><em></em> </li> <li > <strong class="three">3</strong> 第三项 <i></i><em></em> </li> <li class="last"> <strong class="four">4</strong> 第四项 <em></em> </li> </ul> </div> <div class="iBread iBreadFive"> <ul class="iCls"> <li > <strong class="one">1</strong> 第一项 <i></i> </li> <li class="on" > <strong class="two">2</strong> 第二项 <i></i><em></em> </li> <li > <strong class="three">3</strong> 第三项 <i></i><em></em> </li> <li> <strong class="four">4</strong> 第四项 <i></i><em></em> </li> <li class="last"> <strong class="five">5</strong> 第五项 <em></em> </li> </ul> </div> </code></pre> <p></body><br /> </html>
运行代码
