css基础之line-height
什么是 line-height(行高)?line-height 设置 1.5 和 150% 有什么区别?这是一个比较常见的 css 面试题,带着这个问题往下看。所谓行高是指一段文字中某一行的高度吗?具体来说不是。w3school 是这样定义的:
line-height 属性设置行间的距离(行高),该属性会影响行框的布局,在应用到一个块级元素时,它定义了该元素中基线之间的最小距离而不是最大距离。
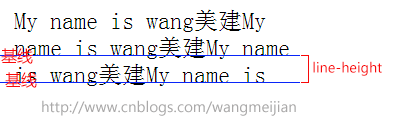
何为基线?基线不是汉字的底端,从英文字母来看,字母 a、b、c 的底端就是基线所在位置,文字默认垂直对齐方式就是基线与基线对齐(baseline),下面图中的蓝色线就是基线。

那么基线与基线之间的高度就称为行高 line-height。注意:块级元素才有行高。

line-height 有 5 个可能的值,分别是 normal、number、length、%、inherit。一一介绍:
- normal,默认值,不同的浏览器值不同,大概是元素 font-size 的 1.1-1.2 倍的范围;
- number 一个数字,该数字被称为缩放因子,缩放因子与元素 font-size 相乘得到行高;
- length 具体的行高就是 length;
- % 百分比,乘以元素的 font-size 得到行高;
- inherit 继承父级的行高;
如果文字不够直观,不如看看下面的 demo:
<html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <meta name="viewport" content="initial-scale=1.0, user-scalable=no" /> <title>line-height</title><style type="text/css">
p{font-size: 20px; width:200px;}
p.c1{line-height: normal} /line-height: 24px chrome 下。line-height 为 font-size 的 1.2 倍/
p.c2{line-height: 1.5;} /line-height = 201.5 = 30px/
p.c3{line-height: 30px;} /line-height: 30px/
p.c4{line-height: 150%;} /line-height = 20150% = 30px/
</style>
<script type="text/javascript" src="http://ajax.aspnetcdn.com/ajax/jQuery/jquery-1.11.2.min.js"></script>
</head>
<body><p class="c1">line-height 与 font-size 的计算值之差(在 CSS 中成为“行间距”)分为两半,分别加到一个文本行内容的顶部和底部。可以包含这些内容的最小框就是行框。</p>
<p class="c2">line-height 与 font-size 的计算值之差(在 CSS 中成为“行间距”)分为两半,分别加到一个文本行内容的顶部和底部。可以包含这些内容的最小框就是行框。</p>
<p class="c3">line-height 与 font-size 的计算值之差(在 CSS 中成为“行间距”)分为两半,分别加到一个文本行内容的顶部和底部。可以包含这些内容的最小框就是行框。</p>
<p class="c4">line-height 与 font-size 的计算值之差(在 CSS 中成为“行间距”)分为两半,分别加到一个文本行内容的顶部和底部。可以包含这些内容的最小框就是行框。</p><script type="text/javascript">
$("p").each(function(){
console.info( $(this).css("line-height") )
})</script>
</body>
</html>
你会发现,当 line-height 设置成 1.5 和 150% 的效果是一样的。那么行高设置为一个缩放因子和一个百分比的区别在哪里?区别就在于继承上,当元素 A 的行高设置为缩放因子时,A 元素的子元素 B 会继承这个缩放因子并将缩放因子乘以 B 的 font-size 得到 B 元素的行高;当元素 A 的行高设置为百分比时,元素 A 的子元素 B 的行高直接继承 A 元素计算后的行高。
例如有两个元素 A、B,元素 B 是元素 A 的子元素:
父元素 A 设置行高为缩放因子时
元素 A font-size:14px; line-height:1.5; 计算后行高为 14*1.5 = 21px;
元素 B font-size:28px; line-height:1.5 (继承来的); 计算后行高为 28*1.5 = 42px;
父元素 A 设置行高为百分比时
元素 A font-size:14px; line-height:150%; 计算后行高为 14*150% = 21px;
元素 B font-size:28px; 直接继承父元素 A 的行高计算值 21px,此时 B 的行高比 font-size 还小,就会导致 B 元素内的文字上下重叠,代码如下
<html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <meta name="viewport" content="initial-scale=1.0, user-scalable=no" /> <title>line-height</title><style type="text/css">
.c1{font-size: 14px; line-height: 1.5; width: 200px;}
.c2{font-size: 28px;}.c3{font-size: 14px; line-height: 150%; width: 200px;}
.c4{font-size: 28px;}
</style>
</head>
<body><div class="c1">line-height 与 font-size 的计算值之差(在 CSS 中成为“行间距”)分为两半,分别加到一个文本行内容的顶部和底部。可以包含这些内容的最小框就是行框。
<p class="c2">line-height 与 font-size 的计算值之差(在 CSS 中成为“行间距”)分为两半,分别加到一个文本行内容的顶部和底部。可以包含这些内容的最小框就是行框。</p>
</div>
<div class="c3">line-height 与 font-size 的计算值之差(在 CSS 中成为“行间距”)分为两半,分别加到一个文本行内容的顶部和底部。可以包含这些内容的最小框就是行框。
<p class="c4">line-height 与 font-size 的计算值之差(在 CSS 中成为“行间距”)分为两半,分别加到一个文本行内容的顶部和底部。可以包含这些内容的最小框就是行框。</p>
</div></body>
</html>
因此,为了避免这种情况发生,建议将行高设置缩放因子,避免使用百分比或具体值。
本文地址 http://www.cnblogs.com/wangmeijian/p/4222908.html by 王美建
