Vue Router详细教程
1|01. 什么是路由
1|11.1 路由简介
说起路由你想起了什么?路由是一个网络工程里面的术语。
路由(routing)就是通过互联的网络把信息从源地址传输到目的地址的活动。 --- 维基百科
额,啥玩意? 没听懂。在生活中,我们有没有听说过路由的概念呢? 当然了,路由器嘛。路由器是做什么的? 你有想过吗? 路由器提供了两种机制: 路由和转送。路由是决定数据包从来源到目的地的路径。转送将输入端的数据转移到合适的输出端。路由中有一个非常重要的概念叫路由表。路由表本质上就是一个映射表,决定了数据包的指向。
1|21.2 后端路由阶段
早期的网站开发整个 HTML 页面是由服务器来渲染的。服务器直接生产渲染好对应的 HTML 页面,返回给客户端进行展示。但是,一个网站这么多页面服务器如何处理呢?
一个页面有自己对应的网址,也就是 URL。URL 会发送到服务器,服务器会通过正则对该 URL 进行匹配,并且最后交给一个 Controller 进行处理。Controller 进行各种处理,最终生成 HTML 或者数据,返回给前端。这就完成了一个 IO 操作。
上面的这种操作,就是后端路由。当我们页面中需要请求不同的路径内容时,交给服务器来进行处理,服务器渲染好整个页面,并且将页面返回给客户顿。这种情况下渲染好的页面,不需要单独加载任何的 js 和 css,可以直接交给浏览器展示,这样也有利于 SEO 的优化。
后端路由的缺点:
一种情况是整个页面的模块由后端人员来编写和维护的。另一种情况是前端开发人员如果要开发页面,需要通过 PHP 和 Java 等语言来编写页面代码。而且通常情况下 HTML 代码和数据以及对应的逻辑会混在一起,编写和维护都是非常糟糕的事情。
1|31.3 前端路由阶段
前后端分离阶段:
随着 Ajax 的出现, 有了前后端分离的开发模式。后端只提供 API 来返回数据, 前端通过 Ajax 获取数据, 并且可以通过 JavaScript 将数据渲染到页面中。这样做最大的优点就是前后端责任的清晰, 后端专注于数据上, 前端专注于交互和可视化上。并且当移动端 (iOS/Android) 出现后, 后端不需要进行任何处理, 依然使用之前的一套 API 即可。目前很多的网站依然采用这种模式开发。
单页面富应用阶段:
其实 SPA 最主要的特点就是在前后端分离的基础上加了一层前端路由。也就是前端来维护一套路由规则。
前端路由的核心是什么呢?
改变 URL,但是页面不进行整体的刷新。如何实现呢?
2|02. 前端路由的规则
2|12.1URL 的 hash
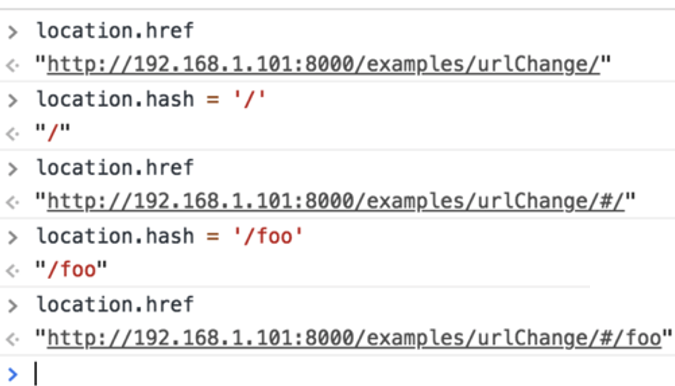
URL 的 hash,URL 的 hash 也就是锚点 (#), 本质上是改变 window.location 的 href 属性。我们可以通过直接赋值 location.hash 来改变 href,但是页面不发生刷新
2|22.2HTML5 的 history 模式:pushState
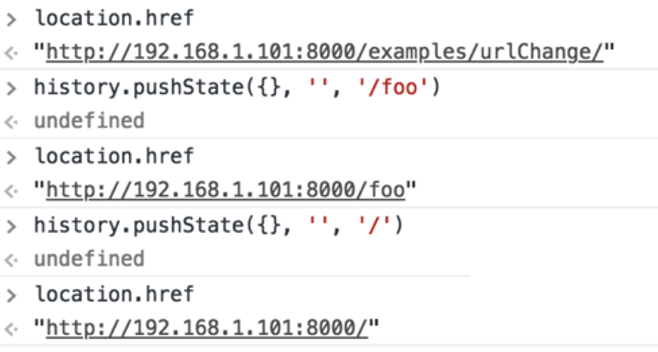
history 接口是 HTML5 新增的, 它有五种模式改变 URL 而不刷新页面。history.pushState()
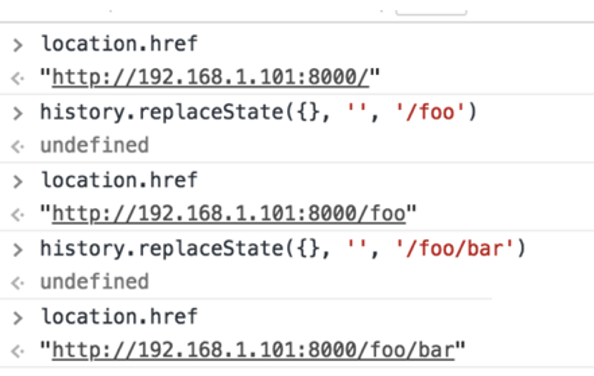
2|32.3HTML5 的 history 模式:replaceState
2|42.4HTML5 的 history 模式:go
3|03.vue-router 基础
3|13.1 认识 vue-router
目前前端流行的三大框架, 都有自己的路由实现:
Angular 的 ngRouter
React 的 ReactRouter
Vue 的 vue-router
当然, 我们的重点是 vue-router
vue-router 是 Vue.js 官方的路由插件,它和 vue.js 是深度集成的,适合用于构建单页面应用。
我们可以访问其官方网站对其进行学习: https://router.vuejs.org/zh/
vue-router 是基于路由和组件的路由用于设定访问路径,将路径和组件映射起来。在 vue-router 的单页面应用中, 页面的路径的改变就是组件的切换。
3|23.2 安装和使用 vue-router
因为我们已经学习了 webpack, 后续开发中我们主要是通过工程化的方式进行开发的。所以在后续, 我们直接使用 npm 来安装路由即可。
步骤一: 安装 vue-router
npm install vue-router --save
步骤二: 在模块化工程中使用它 (因为是一个插件, 所以可以通过 Vue。use() 来安装路由功能)
- 第一步:导入路由对象,并且调用 Vue。use(VueRouter)
- 第二步:创建路由实例,并且传入路由映射配置
- 第三步:在 Vue 实例中挂载创建的路由实例
使用 vue-router 的步骤:
- 第一步: 创建路由组件
- 第二步: 配置路由映射: 组件和路径映射关系
- 第三步: 使用路由: 通过和
3|33.3Vue 案例
1|01. 创建 router 实例
在用 cli3 创建 vue 项目时,我们需要选择 router 然后才可以使用,如果创建项目时没有选择 router,那么在使用时就需要自己进行安装
1|02. 挂载到 vue 实例中
在 main.js 中引入 router
1|03. 创建路由组件
在 views 目录下创建 about.vue 和 home.vue 两个组件
about.vue
home.vue
1|04. 配置组件和路径的映射关系
刚才我们已经的 index.js 中创建了 router 实例,但是我们并没有配置路由间的映射关系,现在我们配置映射关系
1|05. 使用路由
在 App.vue 中使用路由
<router-link>: 该标签是一个 vue-router 中已经内置的组件, 它会被渲染成一个<a>标签。<router-view>: 该标签会根据当前的路径, 动态渲染出不同的组件。网页的其他内容, 比如顶部的标题 / 导航, 或者底部的一些版权信息等会和<router-view>处于同一个等级。在路由切换时, 切换的是<router-view>挂载的组件, 其他内容不会发生改变。
最终效果
4|04. 路由细节处理
4|14.1 路由的默认路径
我们这里还有一个不太好的实现:默认情况下, 进入网站的首页, 我们希望<router-view>渲染首页的内容。但是我们的实现中, 默认没有显示首页组件, 必须让用户点击才可以。如何可以让路径默认跳到到首页, 并且<router-view>渲染首页组件呢?非常简单, 我们只需要多配置一个映射就可以了。
4|24.2HTML5 的 History 模式
我们前面说过改变路径的方式有两种:URL 的 hash,HTML5 的 history 默认情况下, 路径的改变使用的 URL 的 hash。如果希望使用 HTML5 的 history 模式, 非常简单, 进行如下配置即可
4|34.3router-link 补充
在前面的<router-link>中, 我们只是使用了一个属性: to, 用于指定跳转的路径。<router-link>还有一些其他属性:
- tag: tag 可以指定
<router-link>之后渲染成什么组件, 比如上面的代码会被渲染成一个<li>元素, 而不是<a> - replace: replace 不会留下 history 记录, 所以指定 replace 的情况下, 后退键返回不能返回到上一个页面中
- active-class: 当
<router-link>对应的路由匹配成功时, 会自动给当前元素设置一个 router-link-active 的 class, 设置 active-class 可以修改默认的名称。在进行高亮显示的导航菜单或者底部 tabbar 时, 会使用到该类。但是通常不会修改类的属性, 会直接使用默认的 router-link-active 即可。
4|44.4 修改 linkActiveClass
该 class 具体的名称也可以通过 router 实例的属性进行修改
4|54.5 路由的代码跳转
有时候我们需要在路由跳转的同时执行一些操作,那么通过<router-link>不是很好实现,这时我们就需要通过 JavaScript 代码进行路由跳转,将 App.vue 中代码修改如下:
4|64.6 动态路由
在某些情况下,一个页面的 path 路径可能是不确定的,比如我们进入用户界面时,希望是如下的路径:/user/aaaa 或 /user/bbbb,除了有前面的 /user 之外,后面还跟上了用户的 ID,这种 path 和 Component 的匹配关系,我们称之为动态路由 (也是路由传递数据的一种方式)。
5|05. 路由嵌套
嵌套路由是一个很常见的功能,比如在 home 页面中, 我们希望通过 /home/news 和 /home/message 访问一些内容。一个路径映射一个组件, 访问这两个路径也会分别渲染两个组件。
下面我们来做一个路由嵌套的案例
首先定义两个组件:
message.vue
news.vue
接着在 router/index.js 下面加上路由映射
6|06. 传递参数
在进行路由跳转时,我们有时想要携带一些参数,那么路由的参数该如何来传递呢?下面我们一起来学习一下
6|16.1 传递参数的方式
传递参数主要有两种类型: params 和 query
params 的类型:
配置路由格式: /router/:id,传递的方式: 在 path 后面跟上对应的值,传递后形成的路径: /router/123, /router/abc
query 的类型:
配置路由格式: /router, 也就是普通配置,传递的方式: 对象中使用 query 的 key 作为传递方式,传递后形成的路径: /router?id=123, /router?id=abc
如何使用它们呢? 也有两种方式: 的方式和 JavaScript 代码方式
传递参数方式一:
传递参数方式二: JavaScript 代码
6|26.2 获取参数
获取参数通过 $route 对象获取的。在使用了 vue-router 的应用中,路由对象会被注入每个组件中,赋值为 this.$route ,并且当路由切换时,路由对象会被更新。通过 $route 获取传递的信息如下:
$route 和 $router 是有区别的
-
$router 为 VueRouter 实例,想要导航到不同 URL,则使用 $router.push 方法
-
$route 为当前 router 跳转对象里面可以获取 name、path、query、params 等
EOF
本文链接:https://www.cnblogs.com/wugongzi/p/13408044.html
关于博主:我是说故事的五公子,欢迎扫描左边二维码关注
版权声明:沪漂一员,互联网架构方向,如有问题探讨可以直接私信我,亦可下方留言。
声援博主:如果您觉得文章对您有帮助,可以点击文章右下角【推荐】一下。您的鼓励是博主的最大动力!