[Vue]子组件与父组件之间传值
1. 父组件与子组件传值 props
1.1 定义父组件,父组件传递 inputText 这个数值给子组件:
//父组件 //引入的 add-widget 组件 //使用 v-bind 的缩写语法通常更简单: <add-widget :msg-val="msg"> //这里必须要用 - 代替驼峰 // HTML 特性是不区分大小写的。所以,当使用的不是字符串模板,camelCased (驼峰式) 命名的 prop 需要转换为相对应的 kebab-case (短横线隔开式) 命名,当你使用的是字符串模板的时候,则没有这些限制 </add-widget> data(){ return { msg: [1,2,3] }; }
1.2 定义子组件,子组件通过 props 方法获取父组件传递过来的值。props 中可以定义能接收的数据类型,如果不符合会报错。
//子组件通过 props 来接收数据: //方式 1: props: ['msgVal'] //方式 2 : props: { msgVal: Array //这样可以指定传入的类型,如果类型不对,会警告 } //方式 3: props: { msgVal: { type: Array, //指定传入的类型 //type 也可以是一个自定义构造器函数,使用 instanceof 检测。 default: [0,0,0] //这样可以指定默认的值 } } //注意 props 会在组件实例创建之前进行校验,所以在 default 或 validator 函数里,诸如 data、computed 或 methods 等实例属性还无法使用
注意:父子组件传值,数据是异步请求,有可能数据渲染时报错
- 原因:异步请求时,数据还没有获取到但是此时已经渲染节点了
- 解决方案:可以在父组件需要传递数据的节点加上 v-if = isReady(isReady 默认为 false),异步请求获取数据后(isReady 赋值为 true),v-if = isReady
2. 子组件向父组件传递数据
子组件通过 $emit 方法(用来触发事件, 详情见官网)传递参数:
子组件:
父组件:
为了方便起见,我们为这种模式提供一个缩写,即 .sync 修饰符,如
<text-document v-bind:title="doc.title" v-on:update:title="doc.title = $event" ></text-document>
使用.sync 修饰符:
<text-document v-bind:title.sync="doc.title"></text-document>
详情见 api:https://cn.vuejs.org/v2/guide/components-custom-events.html#sync- 修饰符
3. 子组件向子组件传递数据
Vue 没有直接子对子传参的方法,建议将需要传递数据的子组件,都合并为一个组件。如果一定需要子对子传参,可以先从传到父组件,再传到子组件。
或者通过 eventBus 或 vuex(小项目少页面用 eventBus,大项目多页面使用 vuex)传值:
3.1 通过 eventBus(即通过 on 监听、emit 触发的方式)
3.1.1 定义一个新的 vue 实例专门用于传递数据,并导出
3.1.2 定义传递的方法名和传输内容,点击事件或钩子函数触发 eventBus.emit 事件
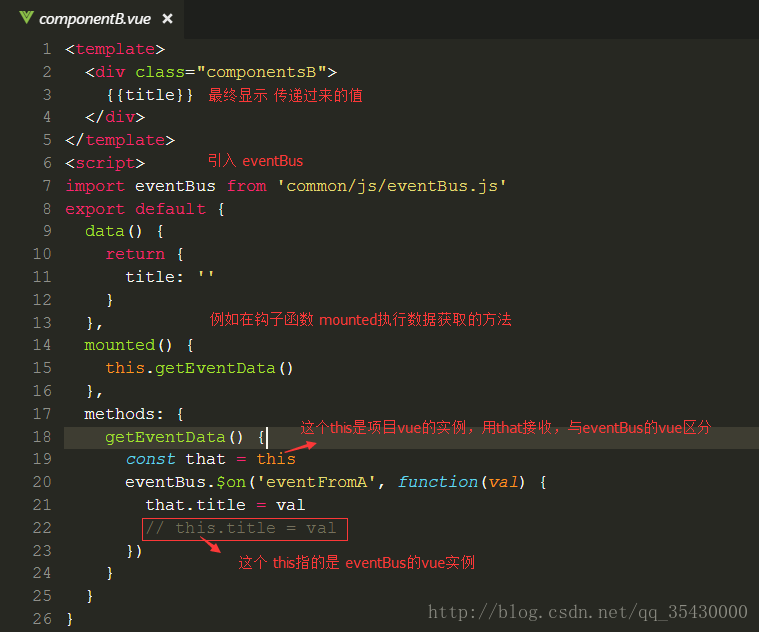
3.1.3 接收传递过来的数据
注意:enentBus 是一个另一个新的 Vue 实例,区分两个 this 所代表得 vue 实例
3.2vuex 进行传值
详情见:https://baijiahao.baidu.com/s?id=1618794879569468435&wfr=spider&for=pc
4. 画面迁移的组件之间传递数据
4.1 通过路由带参数进行传值,例:两个组件 A 和 B,A 组件通过 query 把 orderId 传递给 B 组件
A 组件传值写法:
this.$router.push({path: '/conponentsB', query: { orderId: 123} }) // 跳转到 B
B 组件取值写法:
this.$route.query.orderId
注意:
4.1.1、Vue- 详解设置路由导航的两种方法:声明式的导航 <router-link :to="..."> 和编程式的导航 router.push(...)
4.1.2、其中画面迁移有 push 和 replace 两种方式,详情如:https://www.cnblogs.com/vickylinj/p/10880869.html
4.1.3、传参的方式又分为查询参数query(+path)和命名路由params(+name) 两种方式:
- 命名路由搭配 params,刷新页面参数会丢失
this.$router.push({ name: 'news', params: { userId: 123 }})
- 查询参数搭配 query,刷新页面数据不会丢失
this.$router.push({ path: '/news', query: { userId: 123 }});
- 接受参数使用 this.$router 后面就是搭配路由的名称就能获取到参数的值
this.$route.params.userId
this.$route.query.userId
详情如:https://blog.csdn.net/crazywoniu/article/details/80942642
4.2 通过设置 Session Storage 缓存的形式进行传递
两个组件 A 和 B,在 A 组件中设置缓存 orderData
const orderData = { 'orderId': 123, 'price': 88 }
sessionStorage.setItem('缓存名称', JSON.stringify(orderData))
B 组件就可以获取在 A 中设置的缓存了
const dataB = JSON.parse(sessionStorage.getItem('缓存名称'))
5. 通过 provide/inject 传值
详情见:https://www.cnblogs.com/vickylinj/p/13368745.html
6. 通过 $attrs、$listeners 传值
详情见:https://www.cnblogs.com/vickylinj/p/13376391.html